Chromeのデベロッパーズツールが知らない間にちょっとだけ変更されています。
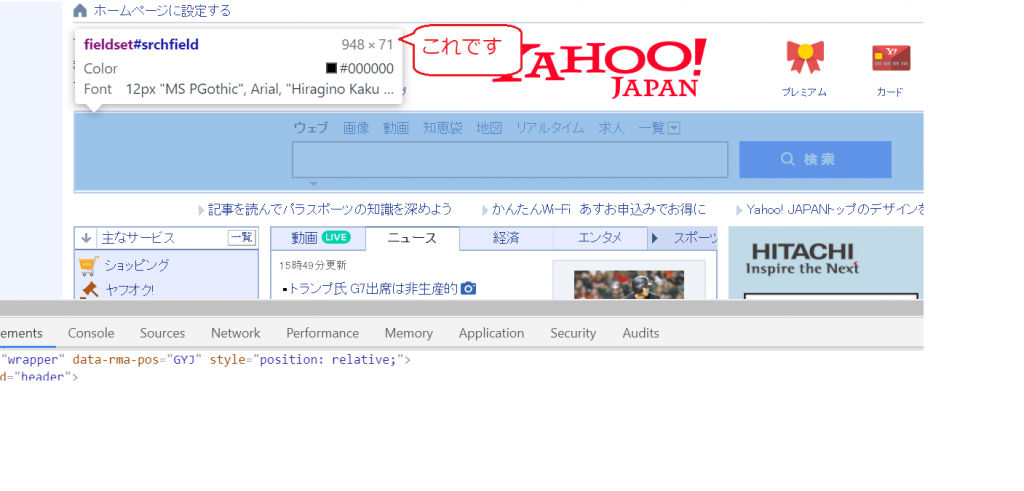
デベロッパーズツールを表示させた状態で、ツールのメニューバー(と呼んでよい?)の左端のアイコン(四角に矢印のマーク)をクリックした状態でサイト上の文字や画像にマウスオーバーしたときに、CSSの内容を吹き出しで表示してくれる機能が追加されています!
表示されるのは、color、font、margin、paddingなどさまざまな情報が表示されます。

以前も何か表示されていましたが、今では何が表示されていたか覚えていませんが、以前とは違う表示の仕方です。見やすくなっています。
